TD Ameritrade
How do we engage customers who are
new to investing?
Responsive | Investing | Enterprise

TD Ameritrade wanted to create a simple investing product that would appeal to customers with no experience in investing.
The target audience was novice investors who currently had savings, and would like a better return on their dollar than a savings account.
My role
I conceived the product idea and led the design process.
In the early days, a small team of 3 collaborated to create concepts to pitch to the C-suite for funding.
Once we received funding, I led Discovery & Framing to narrow the scope down to the minimal viable product. I was also given the green light to hire two designers to be embedded in the agile team.
The product was in development for a year. I managed the design and research process for the new product during this time.
Responsibilities
Individual contributor
Product design manager
duration and output
2018 - 2019 / ~a little over a year
Responsive web site
Team
product manager
product design manager
2 designers
4 engineers
2 quality assurance
discovery & framing
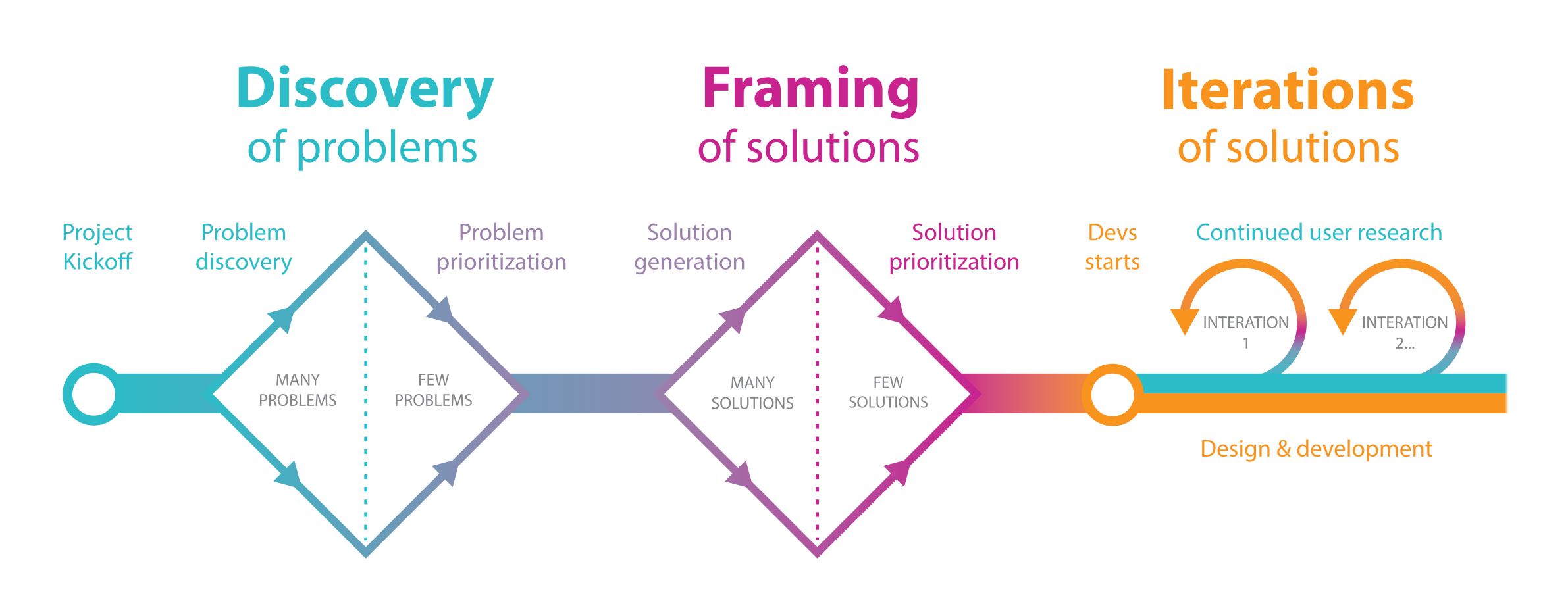
MPV Process
The product idea was refined through a series of design thinking workshops to go wide with the ideation. These workshops were held with the full cross-functional teams.
After the workshops, the product designers came up with a series of product prototypes. These prototypes were used for research with prospective customers.

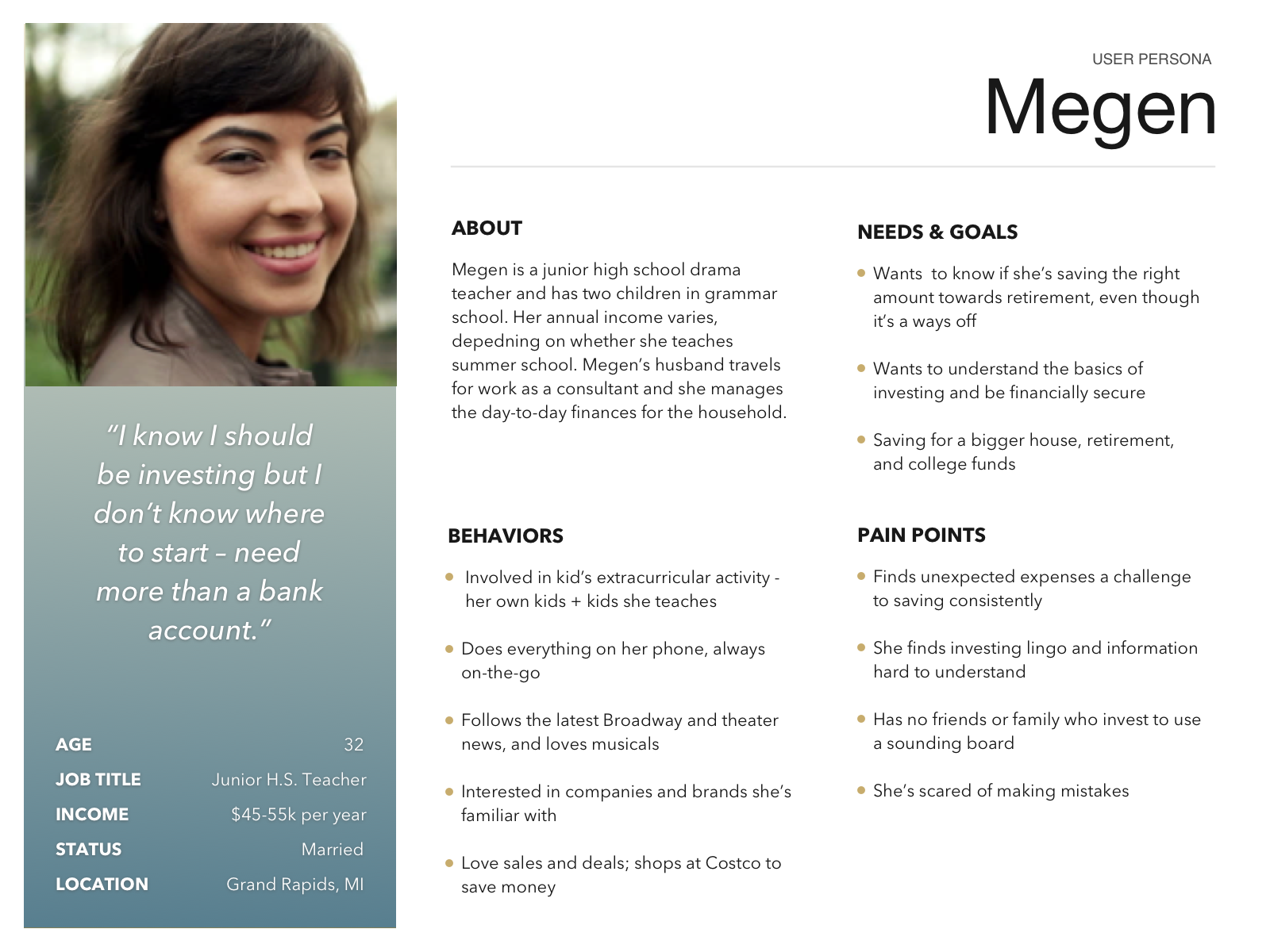
Problem discovery
Novice investing persona
“I know I should be investing but I don’t know where to start – need more than a bank account.”
We conducted exploratory interviews with 12 investors to understand the saving and investment challenges faced by people in their late 20s through mid-40s to create a novice investor persona.

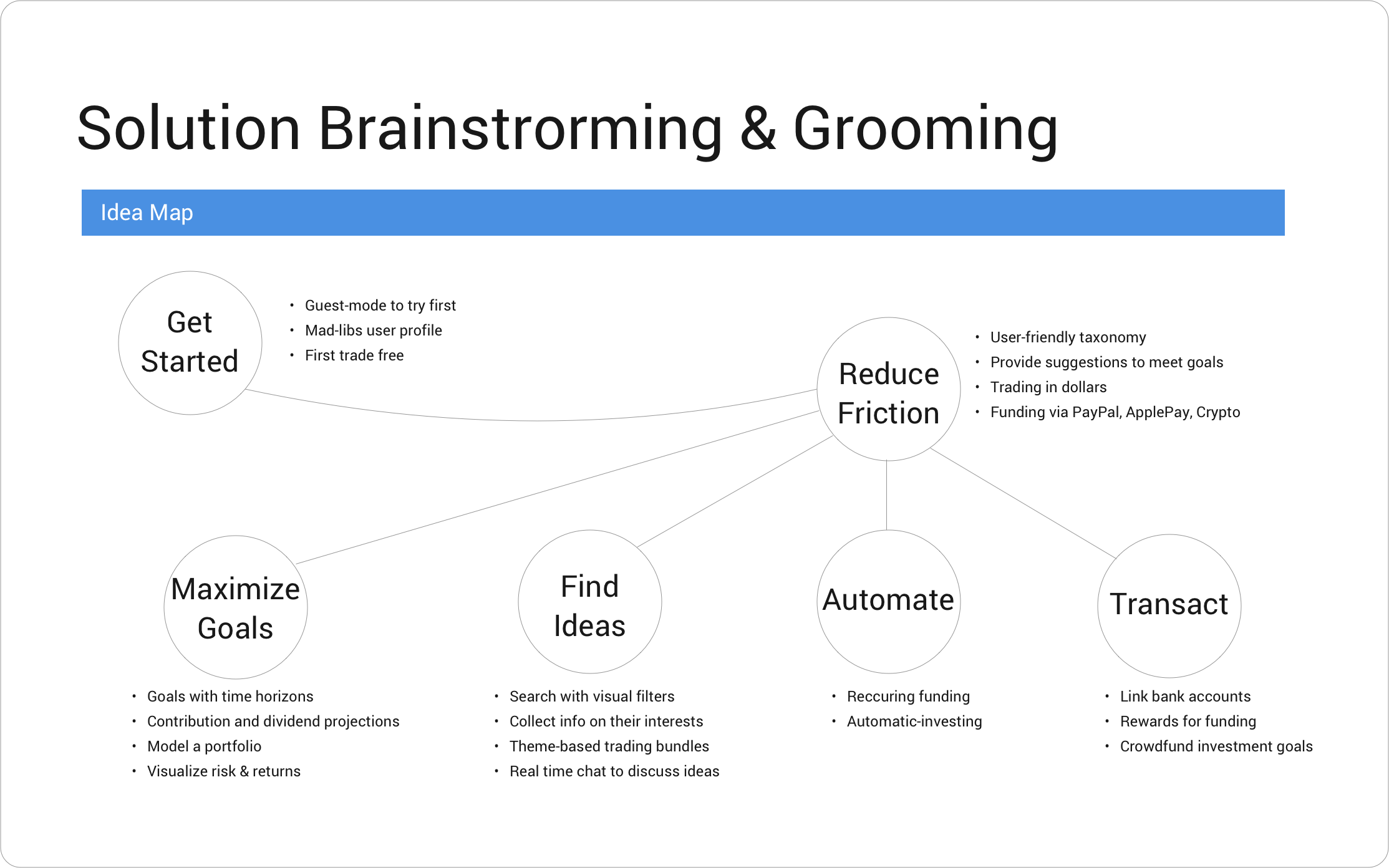
Solution Generation
Solution brainstorming & grooming
By using 'how might we' questions as a brainstorming focus, the team came together and generated a lot of ideas on how to help novice investors get started. This is a synthesis of the results.

Problem statement
How do we engage customers who have savings to invest and don’t know how to get started?
Create an experience that feels intuitive by leveraging ecommerce patterns
Dollar-based investing
Instead of shares

Save for life goals
Instead of account types

Plain language and education
Instead of financial jargon
Problem Discovery
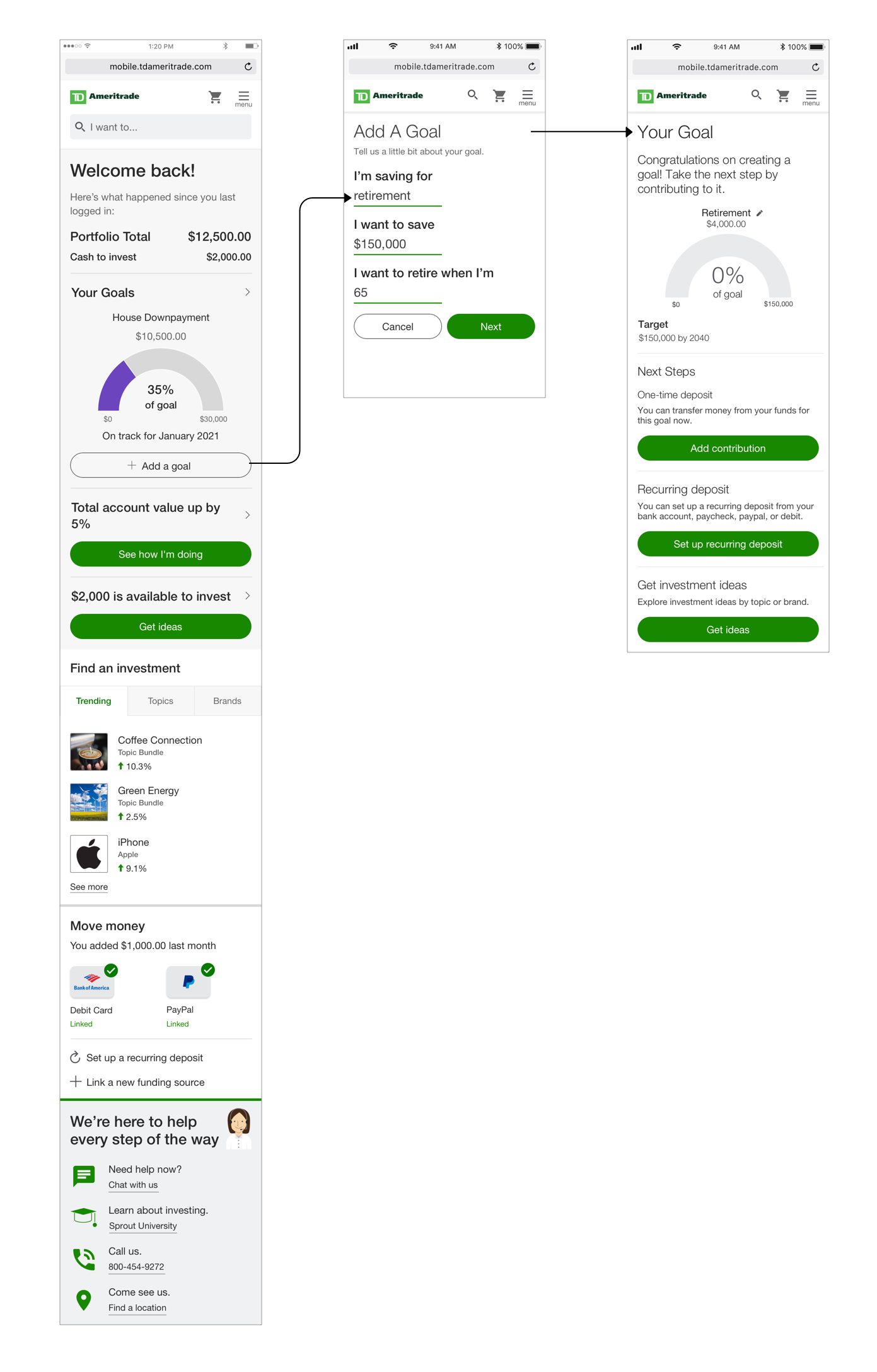
How am I doing?
Designers: Ebenezer Gavieres & Kyu Taek Hwang
When we talked to people about investing, they were engaged with investing to achieve their life goals: to retire or buy a house or send their kids to college.
The novice dashboard revolved around benchmarking these life goals and providing basic stats on whether they were on track or not.

Problem discovery
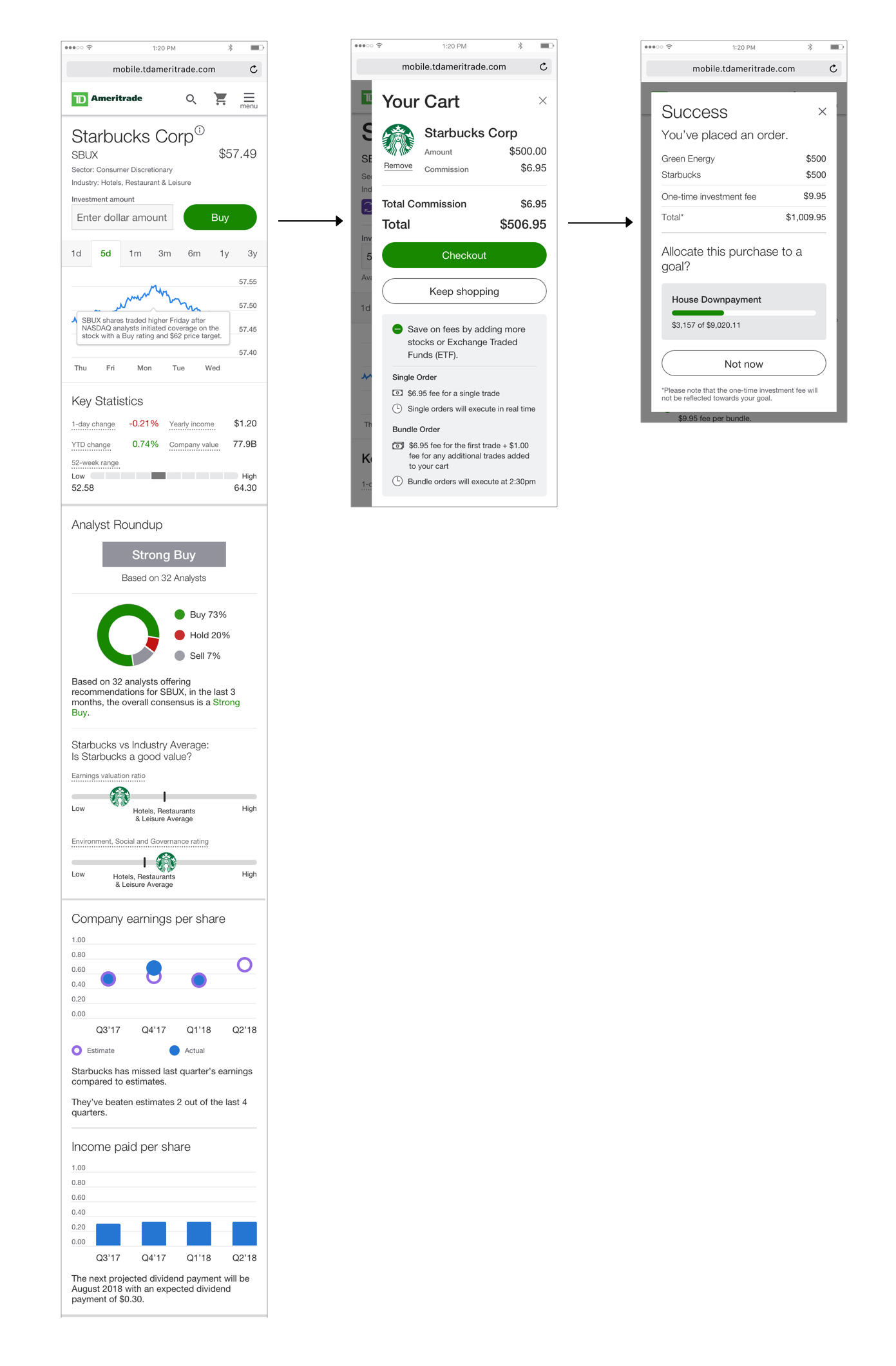
Should I buy or sell?
Designers: Ebenezer Gavieres & Kyu Taek Hwang
During our research, we learned that novice investors wanted to simple information to understand whether a stock was a good investment. They wanted basic stats that illustrated how the company has done over time and expert opinions, such as analyst ratings.
We experimented with translated commonly used benchmarks such as P/E ration into visualizations showing whether the stock was a good value or now, and benchmarking it against the sector.
Shopping cart for transactions
We introduced a shopping cart for investments to reduce the learning curve for new investors. The shopping cart allowed for multiple investments to allow customers to invest a lump sum of cash - like $500 - across multiple stocks or ETFs.
The use of e-commerce patterns for trading was a perfect fit for novice investors and purchasing multiple stocks at the same time - like Amazon for stocks.

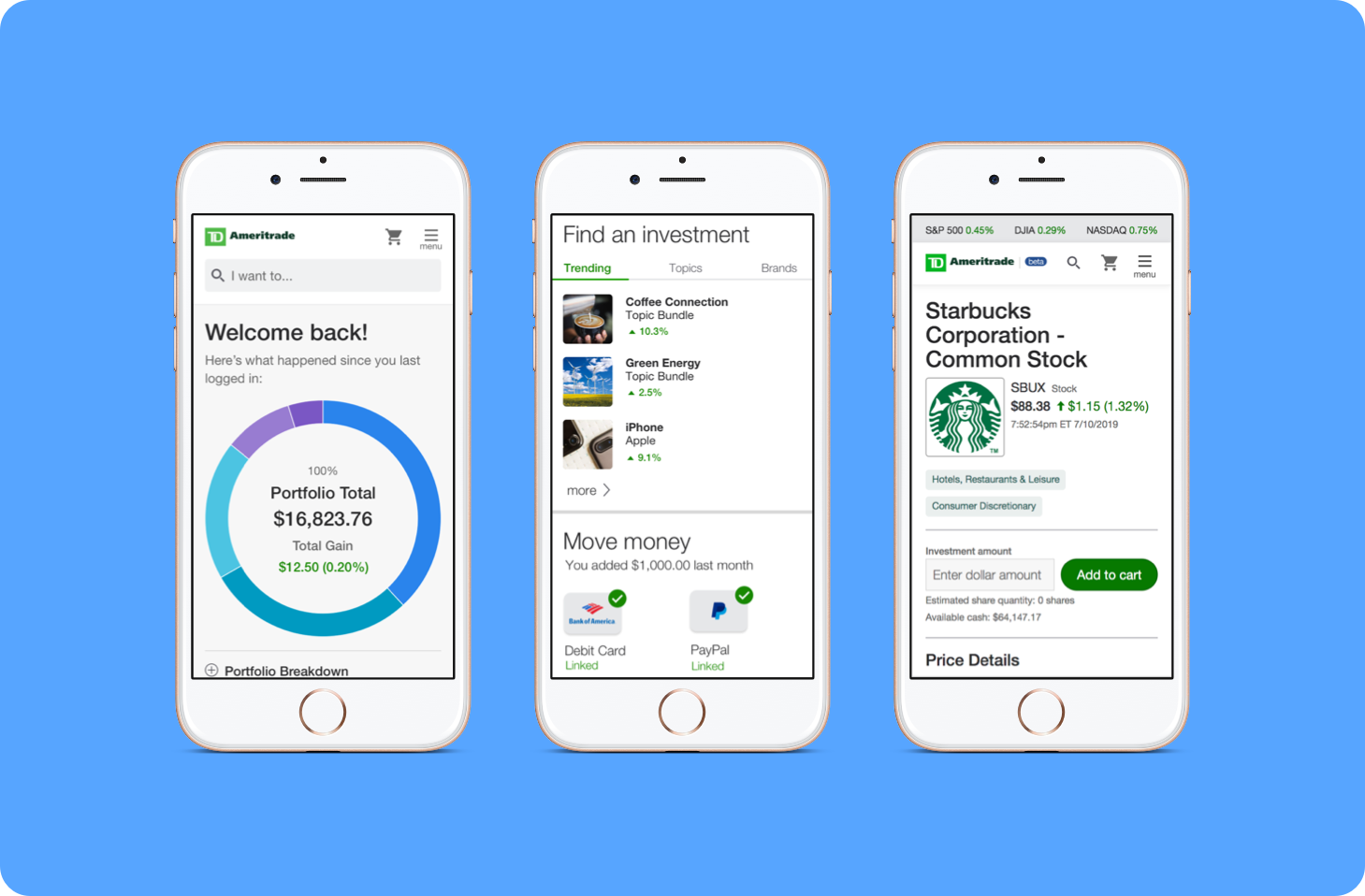
Product Walkthrough
An e-commerce experience was used for purchasing investments to help novice investors understand the transactional elements. We felt that the traditional trade ticket presented a barrier for new investors just getting started.
This product walkthrough was created for research on how to best brand the new product. It features:
- dashboard
- stock quote detail
- shopping cart for checkout
Challenges & Outcome
Challenges
Ultimately, the product was not rolled out to TD Ameritrade customers. A critical API for fractional trading was not approved during the fiscal year, and leadership decided to mothball the product until it could be developed. TD Ameritrade was acquired by Schwab and the product was officially decommissioned. We used many of the visualizations and conventions created for TDA Lite in another product.
Wins
- Motion design: animation was introduced to the checkout flow to provide visual cues and a good experience.
- Simple UI: the UI is simple and clean
- Data visualization: investment concepts and data points are explained using visuals to facilitate visual learning
outcome
TD Ameritrade applied for a patent for the product. The patent is currently pending.
Missed opportunities
There was a concern that a simplified product would not appeal to current customers, who are DIY investors and fairly engaged. However, after the product was shelved we saw many established brokerages roll out fractional trading. In the end, leadership decided not to commit to marketing to a younger audience with fewer assets to invest.
Open to hearing about new opportunities
Get in touch via LinkedIn
© SARI HARRIS 2024